
Cada día buscamos más que nuestros resultados en las SERP sea los más destacados y aumente el CRT. Ahora tenemos la posibilidad de añadir los Rich Snippet (Fragmentos Enriquecidos) para que nuestros resultados en Google sea más visibles. Tengo que advertir que no por tener los Rich Snippet en nuetra web Google los va a usar en sus resultados. A día de hoy la decisión de interpretarlos y mostrarlos en los resultados de búsqueda es de Google pero, hay que decir que es interesante ponerlos y esperar con ilusión que los saque.
Dicho esto, en este artículo explicaremos como podemos implementarlos en nuestras webs, algunos tipos, como validarlos, etc.
Aquí tenéis el índice:
Tipos de Rich Snippets
¿Qué son los Rich Snippets o Fragmentos Enriquecidos?
Son fragmentos de código que añadimos en nuestras webs y facilita tanto la lectura como la compresión a las arañas de los buscadores. Esto hace que los buscadores modifiquen los resultados y los muestre de una forma diferente en función del tipo de Rich Snippet.
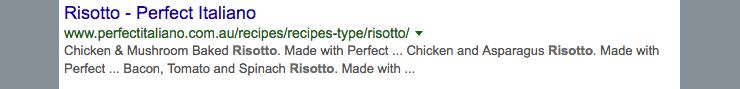
Ejemplo de resultado con Rich Snippet
Aquí tenéis un ejemplo de un resultado con fragmentos enriquecidos

Ejemplo de resultado sin Rich Snippet
Como váis a ver en el siguiente resultado la diferencia entre con y sin es bastante significativa no?

¿Comó crear los Rich Snippets?
Crealos es relativamente sencillo pero, tiene la dificultad de que no se nos olvide ningún atributo. Si esto pasase Google lo marcaría en Google Search Console como error. Si no utilizamos ningún CMS que tenga algún plugin que nos ayude con la creación, siempre podemos acudir a alguna herramienta online que nos facilite la creación.
Os voy aconsejar algunas herramientas online para crear Rich Snippet:
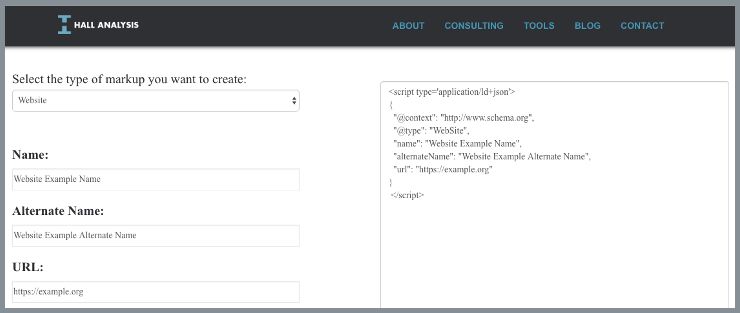
- https://hallanalysis.com/json-ld-generator/
 Esta web nos permite seleccionar varios tipos y nos genera un código para que lo pegamos en nuestra web
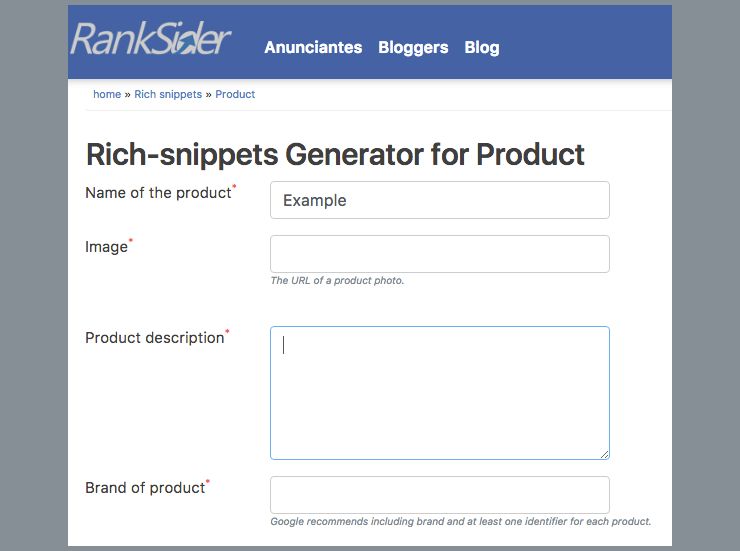
Esta web nos permite seleccionar varios tipos y nos genera un código para que lo pegamos en nuestra web - http://tools.ranksider.com/rich-snippets/product
 Otra web muy parecida a la anterior donde nos da un formulario muy cómodo y tenemos que completarlo.
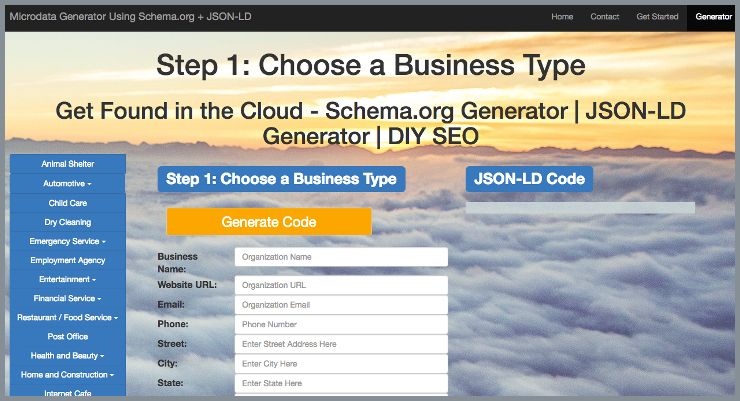
Otra web muy parecida a la anterior donde nos da un formulario muy cómodo y tenemos que completarlo. - http://microdatagenerator.com/generator.html
 Lo interesante de esta web es que te genera los rich snippet para negocios locales y te deja elegir el tipo de negocio.
Lo interesante de esta web es que te genera los rich snippet para negocios locales y te deja elegir el tipo de negocio.
¿Donde colocar los Rich Snippets?
Normalmente los solemos encontrar en dos formatos: JSON-LD o Microdata.
En el caso del JSON-LD es un objeto json que se mete dentro de las etiquetas script de html. Este fragmento se podría colocar en cualquier punto del código fuente de nuestra web pero, yo suelo aconsejar colocarlo lo más abajo posible del código fuente y siempre dentro de la etiqueta html.
Un ejemplo de JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"author": "John Doe",
"interactionStatistic": [
{
"@type": "InteractionCounter",
"interactionService": {
"@type": "Website",
"name": "Twitter",
"url": "http://www.twitter.com"
},
"interactionType": "http://schema.org/ShareAction",
"userInteractionCount": "1203"
},
{
"@type": "InteractionCounter",
"interactionType": "http://schema.org/CommentAction",
"userInteractionCount": "78"
}
],
"name": "How to Tie a Reef Knot"
}
</script>
En el caso de los microdata son atributos que se colocan en las etiquetas html.
Un ejemplo de microdata
<div itemscope itemtype="http://schema.org/Article">
<span itemprop="name">How to Tie a Reef Knot</span>
by <span itemprop="author">John Doe</span>
This article has been tweeted 1203 times and contains 78 user comments.
<div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter">
<div itemprop="interactionService" itemscope itemid="http://www.twitter.com" itemtype="http://schema.org/Website">
<meta itemprop="name" content="Twitter" />
</div>
<meta itemprop="interactionType" content="http://schema.org/ShareAction"/>
<meta itemprop="userInteractionCount" content="1203" />
</div>
<div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter">
<meta itemprop="interactionType" content="http://schema.org/CommentAction"/>
<meta itemprop="userInteractionCount" content="78" />
</div>
</div>
Cualquiera de los dos formatos es totalmente válido y ya va por gustos para quien lo implemente.
¿Como validar los Rich Snippets?
Esto es una parte muy importante para que Google no nos reporte un error en los Rich Snippet. Os voy a aconsejar varias herramientas online para poder validar vuestros códigos.
- https://search.google.com/structured-data/testing-tool?hl=es
 El propio google tiene su propia herramienta para la validación de los fragmentos enriquecidos así que… usémosla.
El propio google tiene su propia herramienta para la validación de los fragmentos enriquecidos así que… usémosla. - https://webmaster.yandex.com/tools/microtest/
 Aquí tenéis otra herramienta de validación muy buena por si la de google falla.
Aquí tenéis otra herramienta de validación muy buena por si la de google falla.
